

Using a bootstrap template makes your life easy and you can get rid of the long process of making a website responsive. Moreover, you can have the opportunity of using the grid system that is one of the fastest and simplest methods to create a layout.īootstrap templates are best known for making a responsive website, which means your website can adjust any type of screen size and the content will show well. Also, they come with ready-made built-in HTML, CSS, and Javascript that can be used for customizing your content.
#Css templates free simple download
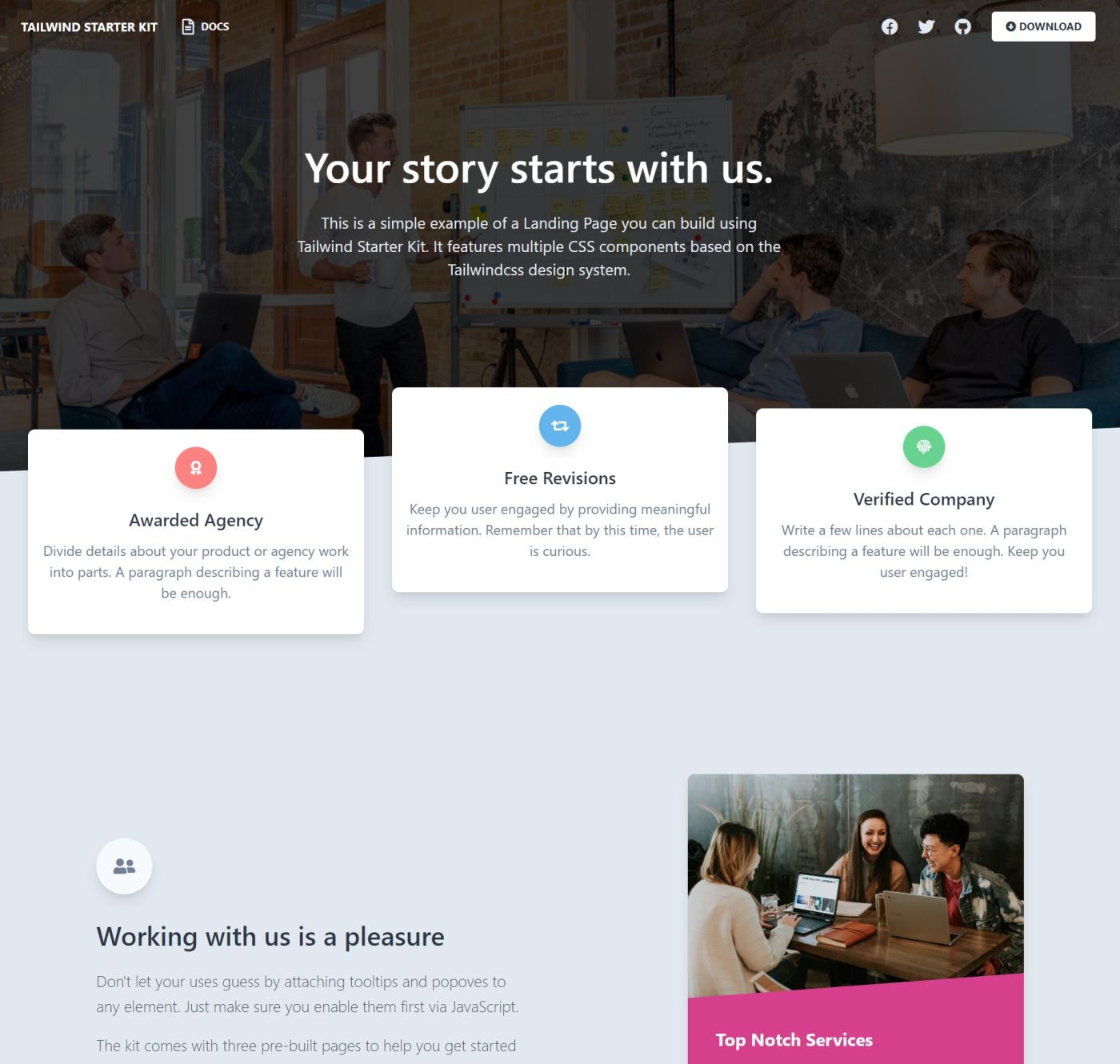
Bootstrap is a free program so you can run it on any platform and anyone can download and use it. It’s a toolkit that will help you to create stunning and responsive web applications and websites. Simple.css was created by Kev Quirk and is licensed under the MIT license.Free Bootstrap templates are widely used to create stunning websites, it’s needless to say – Bootstrap is the world’s popular and highly flexible framework for developing quality dedicated websites on the internet.īootstrap is developed by Twitter that is an HTML5 & CSS3 framework. But Simple.css really shines when it comes to building simple websites like a personal blog, an about page, or the basis of a new website. Well the short answer to that question is anyone really. Super lightweight less than 4 KB in size.Sensible defaults that format standard HTML elements.A good looking sans-serif local font stack.Simple.css includes the following right out the box: Just because you’re using plain old HTML without CSS classes, doesn’t mean there can’t be any useful features. So I went ahead and made a simple CSS template for my own needs, but later decided to release it in case it was useful to anyone else. By using something like Simple.css, it provides the basics to get up and running quickly (or just use it as is for a simple, good looking site) yet not have to learn an extremely convoluted framework, like Bootstrap.ĭon’t get me wrong here - I think frameworks like Bootstrap are amazing and definitely have their place, but for small or personal projects, I don’t think they’re needed. Personally, I think that too many developers depend on all singing, all dancing frameworks for their projects. Obviously Simple.css and Bootstrap don’t compare in terms of their functionality, but Simple.css allows website developers to spin something up very quickly that looks good and needs very little work. For example, the minified CSS for the Bootstrap framework is 144KB in total. I got sick of all these giant frameworks that include everything but the kitchen sink, 90% of which I’ll never use. When starting a new project, I wanted a CSS framework that would get me up and running quickly, and give me something I could hack on. So your website can look just like this using plain old vanilla HTML.

Simple.css is a classless CSS framework that makes semantic HTML look good, really quickly.īy classless I mean that there are no CSS classes anywhere in the CSS or the HTML. You can Buy Me A Coffee or even sponsor me on GitHub.
#Css templates free simple software
Things like this really help open source software thrive. If you are, it would be great if you considered buying me a coffee to say thanks. Simple.css Home Docs Demo News Showcase Github Simple.css - A classless CSS frameworkĪ classless CSS framework that makes semantic HTML look good.


 0 kommentar(er)
0 kommentar(er)
